자체 개발한 플랫폼을 실제 도메인과 서버와 연결하기 위해 S3를 처음 사용해 보았다.
대략적 흐름은 이렇다.
- 로컬에서 파일 build (npm build / yarn build)
- 생성된 build 폴더 안의 파일들을 S3에 업로드 -> cloudfront 연동 -> Route 53 연동
s3와 cloudFront Route 53에서 기본 설정값에서 변경사항 위주로 기록하였다.
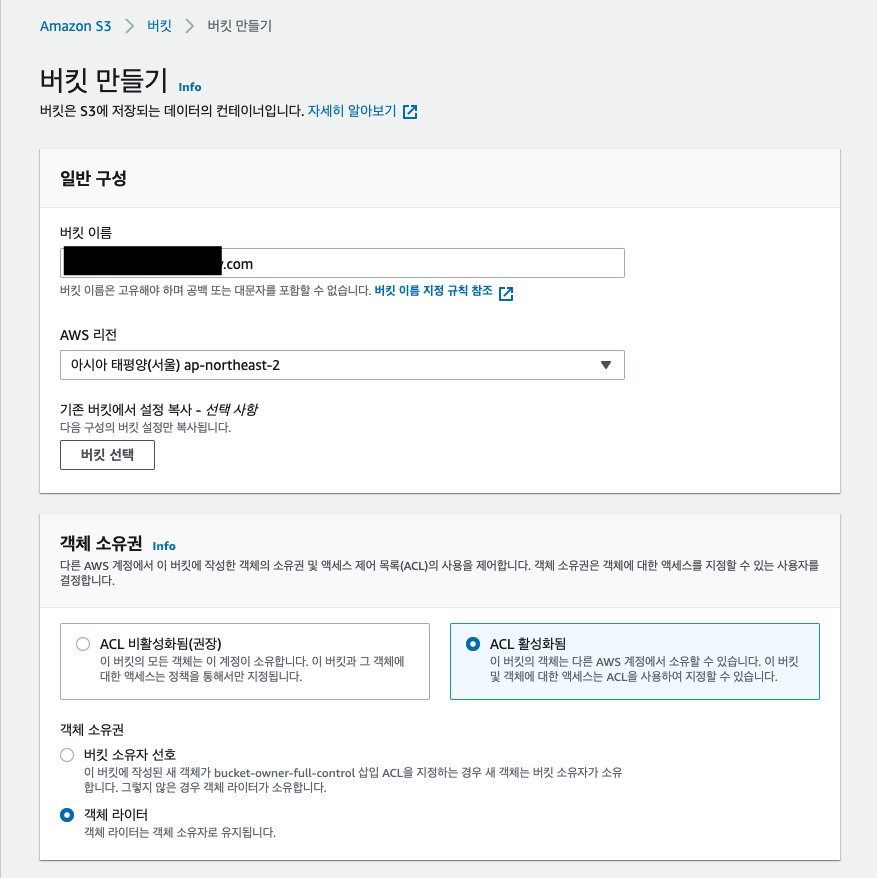
1. S3 생성하기

ACL 활성화: 객체 라이터로 변경.

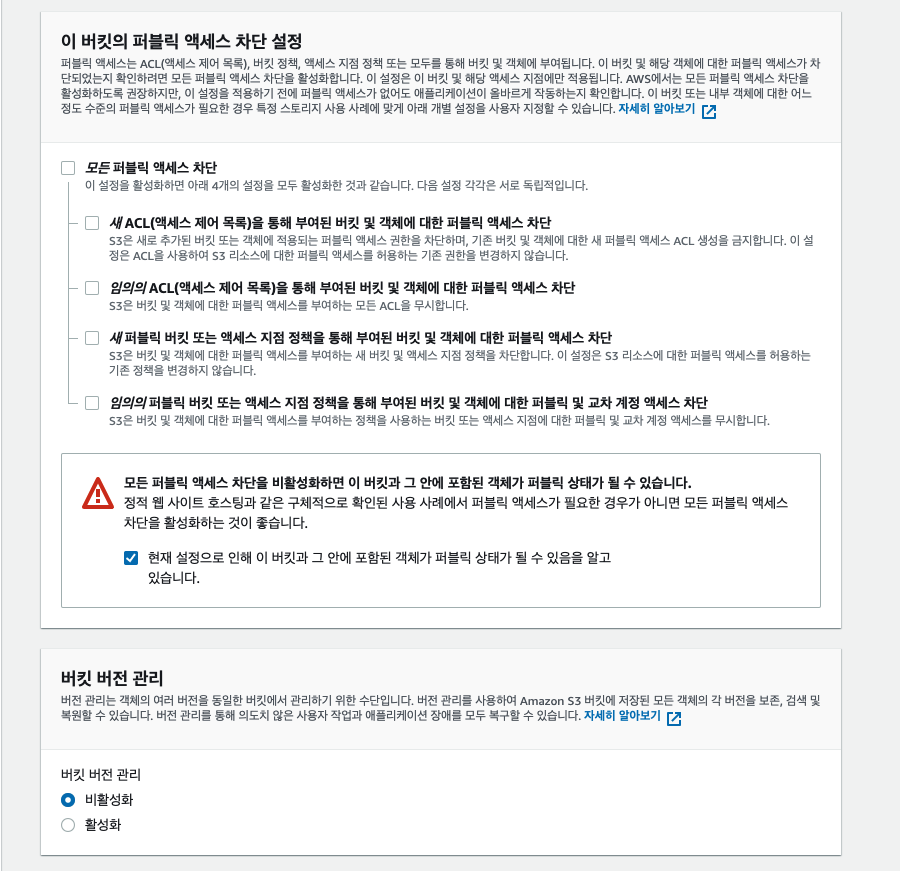
퍼블렉 엑세스 차단 비활성화.
이 버킷과 그 안에 포함된 객체가 퍼블릭 상태가 될 수 있음을 알고 있습니다 체크.

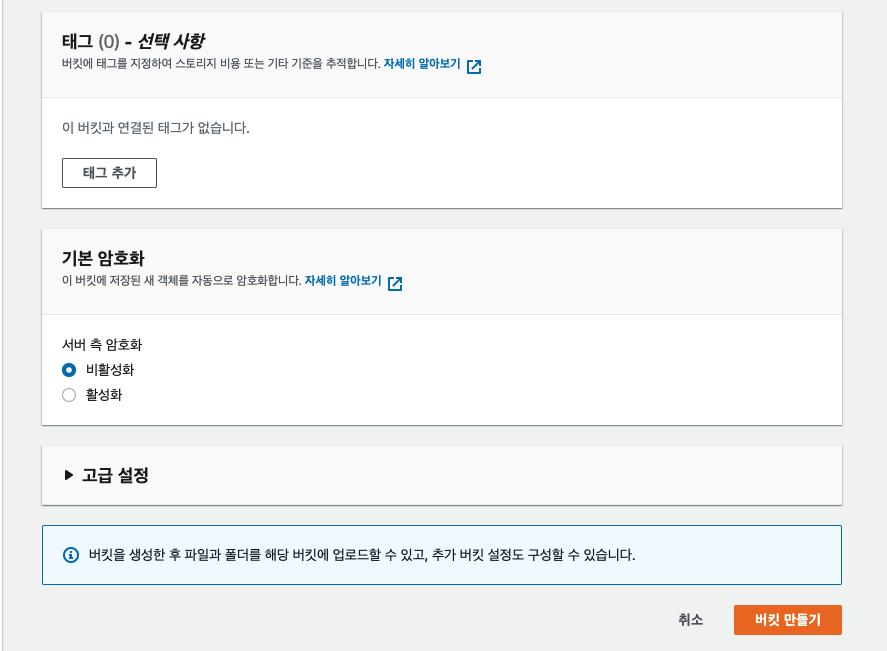
여기는 수정할게 없으니 버킷 만들기 클릭

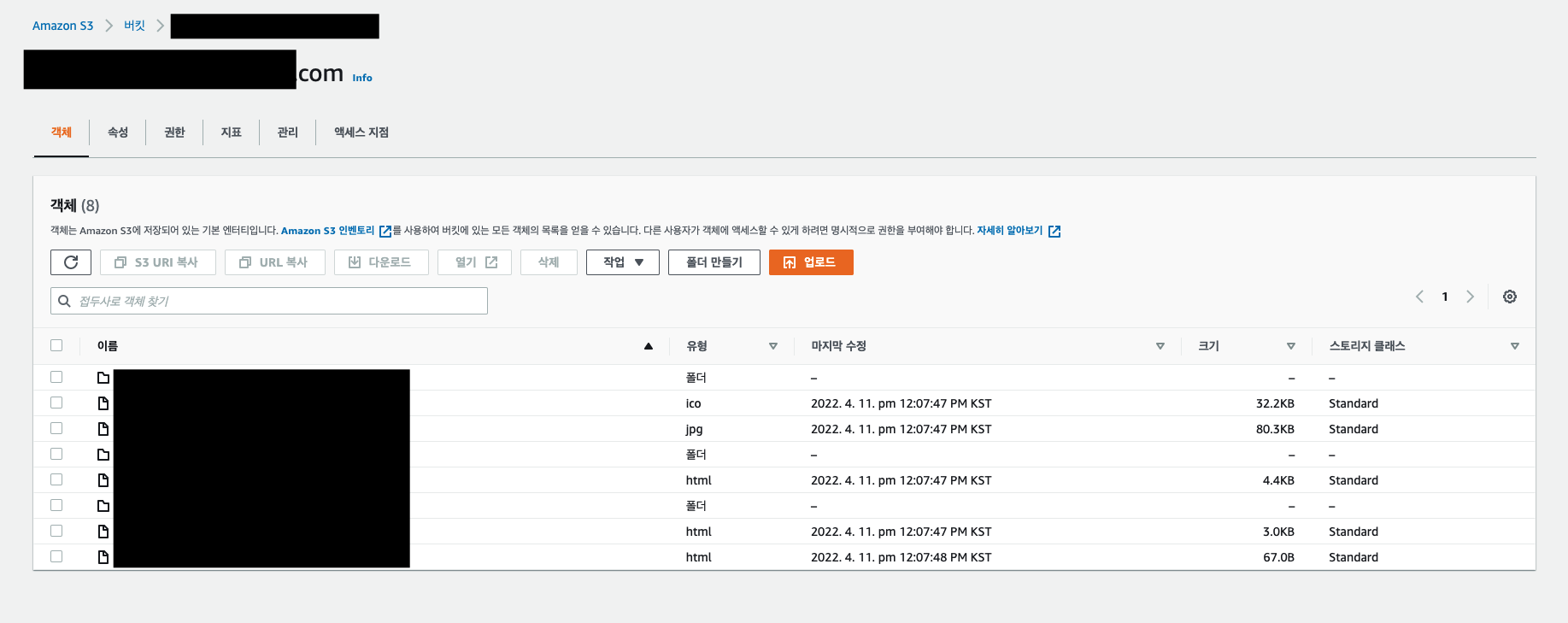
로컬에서 build한 파일들을 드래그 앤 드롭
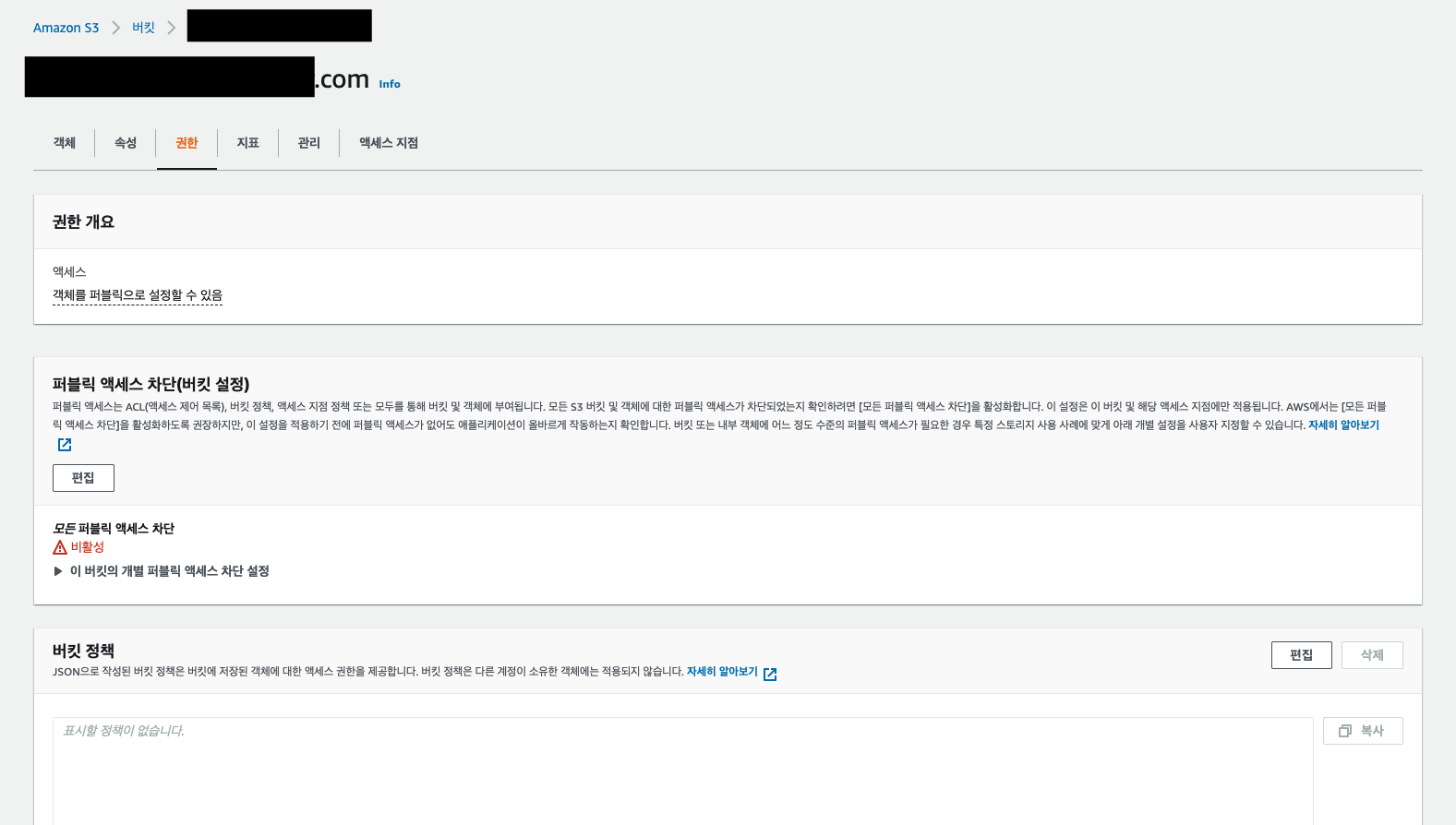
이제 할 일은 버킷에 퍼블릭 권한을 활성화 해주어야 한다.
모든 버킷은 처음 생성 시 프라이빗으로 접근이 불가능하게 되어 있는데

위에서 버킷 생성 시 한 설정은 퍼블릭 액세스 차단을 비활성화 했을뿐이지
실제로 이 버킷은 퍼블릭이 아니기 때문에 따로 퍼블릭 권한을 활성화 해주어야 한다.


버킷 이름 클릭 → 권한 → 버킷 정책 편집.
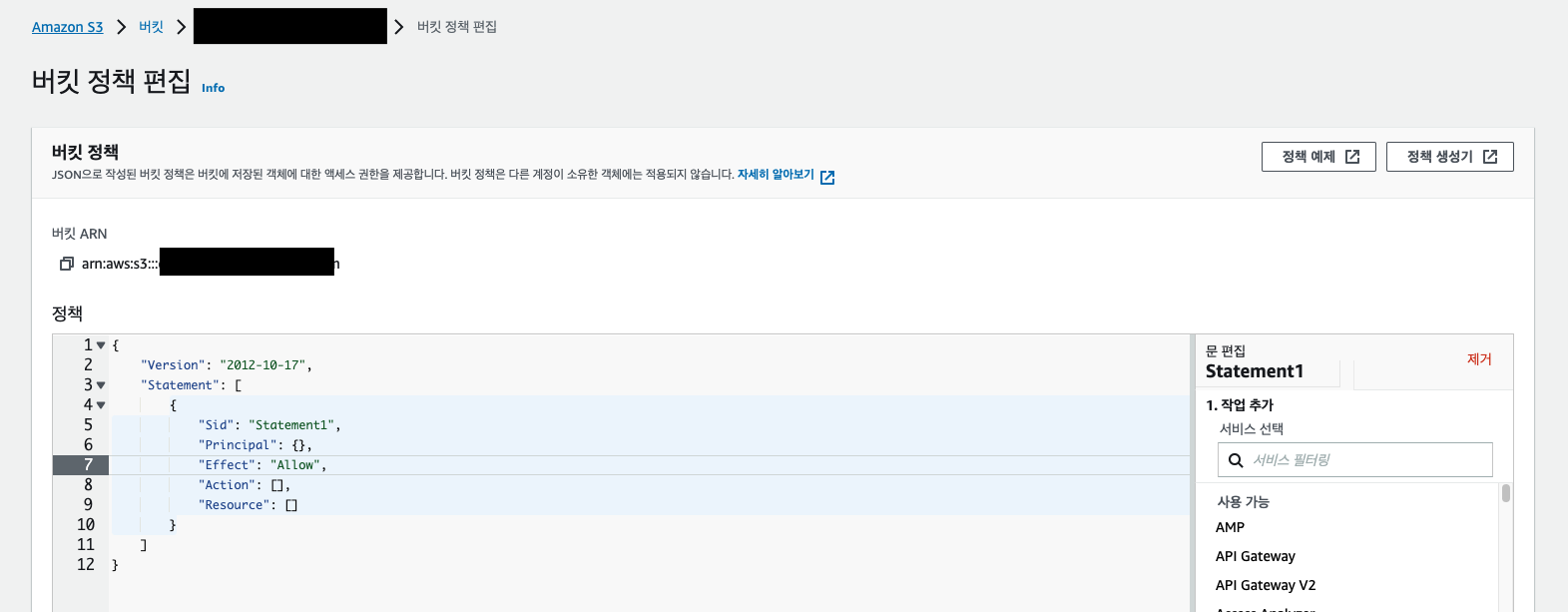
버킷 정책은 JSON 형식의 문서인데 JSON을 직접 작성하기는 어려우니 정책생성기를 이용해 자동으로 JSON을 생성할 수 있다.
오른쪽 상단에 정책생성기를 선택.

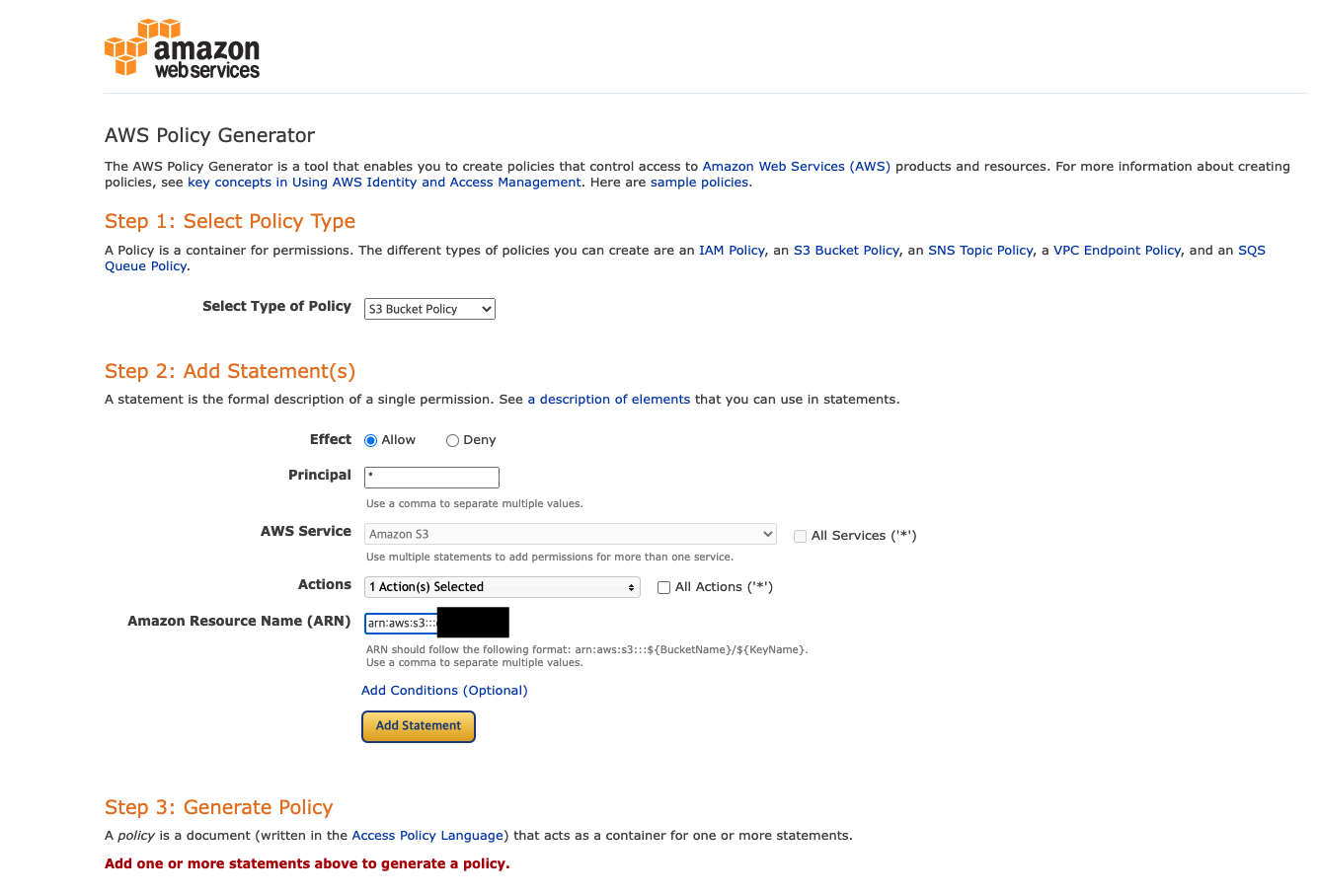
Select Type of Policy에서 S3 Bucket Policy 선택
Effect는 Allow를 선택하는데 유저가 접속할 수 있도록 설정해준다.
Principal는 누구에게를 지정하는 것으로 *로 설정하는 것은 모든 유저를 의미한다.
Action은 GetObject를 찾아 선택. 유저들이 이 버킷에 접근할 수 있는 권한을 준다는 뜻이다.
아마존에 있는 모든 리소스는 고유 id가 부여돼 있는데 그것을 Amazon Resource Name (ARN)이라고 한다.
하단에 회색으로 ARN 형식이 적혀있는 것 을 볼 수 있는데 형식에 맞게 ARN을 적어주자.
형식 -> arn:aws:s3:::bucket_name/*
여기서 bucket_name이라고 적혀있는 부분에 자신이 만든 버킷의 이름을 넣어주면 된다.
뒤에 /*의 뜻은 모든 오브젝트에 대해서라는 뜻!
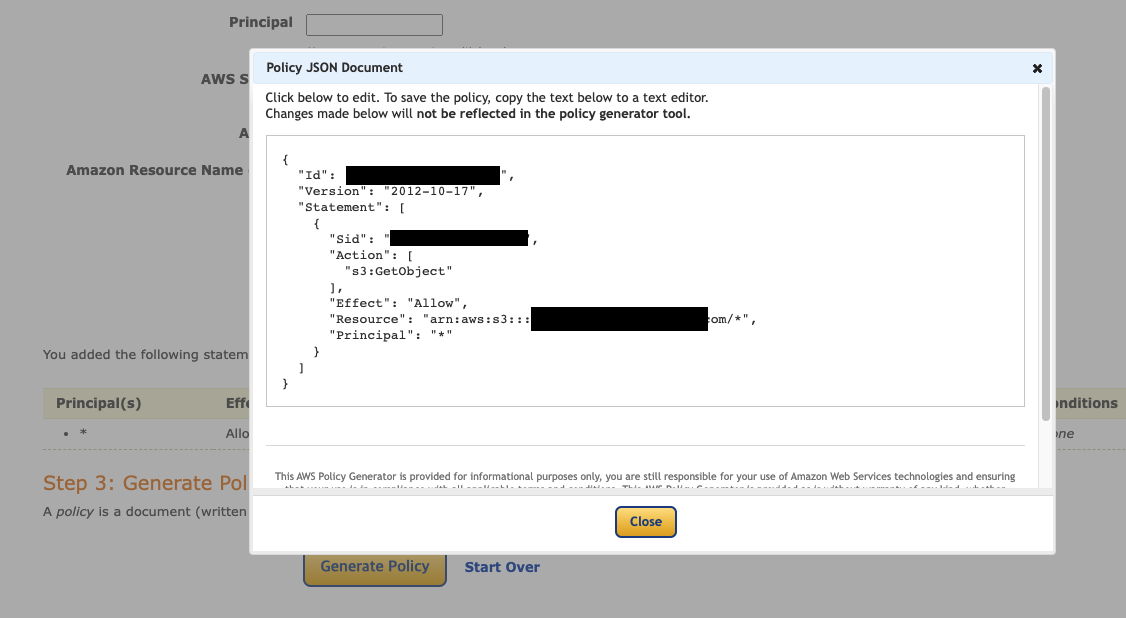
기입 후 Add Statement 버튼을 누르면 Generate Policy 버튼이 나타나는데 클릭해주면
아래와 같이 버킷 정책의 JSON이 생성되는 것 을 알 수 있다.


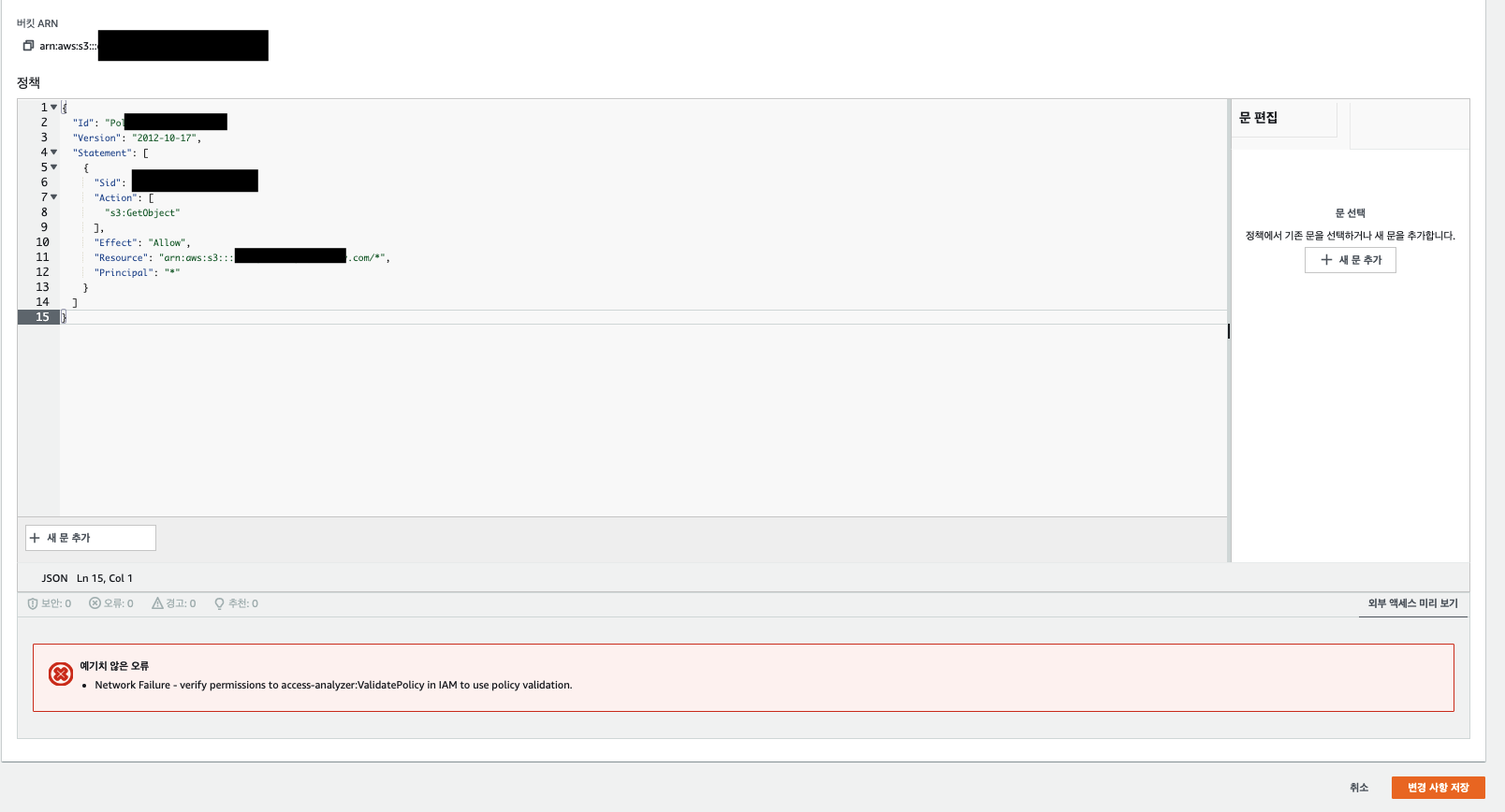
JSON을 복사하여 버킷정책에 붙여넣은 뒤 변경 사항 저장

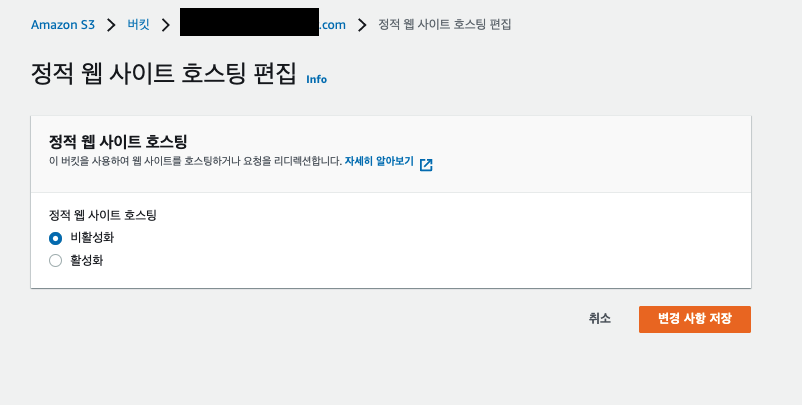
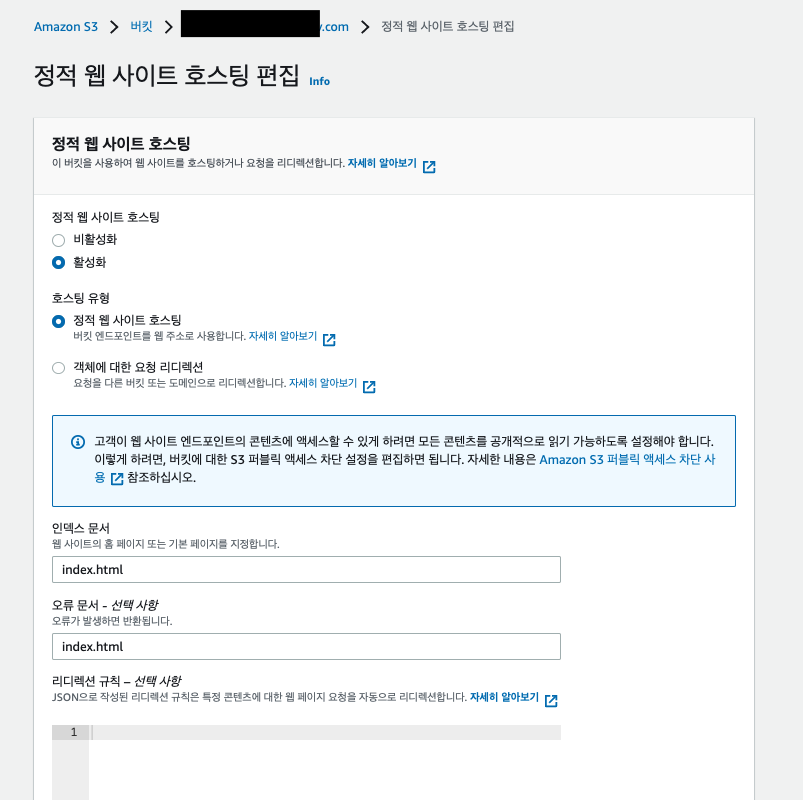
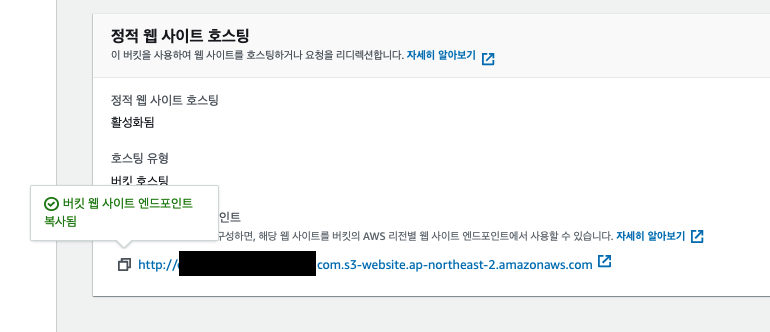
속성 탭에서 정적 웹 사이트 호스팅을 편집을 클릭하면 위와 같이 나오는데 활성화를 클릭

인덱스 문서와 오류 문서 모두 index.html을 넣어준다.
리액트 앱을 호스팅 할 때는 오류 문서에 반드시 index.html을 넣어줘야 하는데
싱글 페이지가 아닌 멀티 페이지로 여러 가지 라우팅을 할 때는 반드시 넣어줘야 정상적으로 작동한다고 한다.
변경사항 저장 클릭하면 S3 생성이 완료된다 !
2. CloudFront 생성하기
CloudFront를 이용해서 HTTPS를 적용해주자!
CloudFront에 접속하여 배포 생성을 클릭
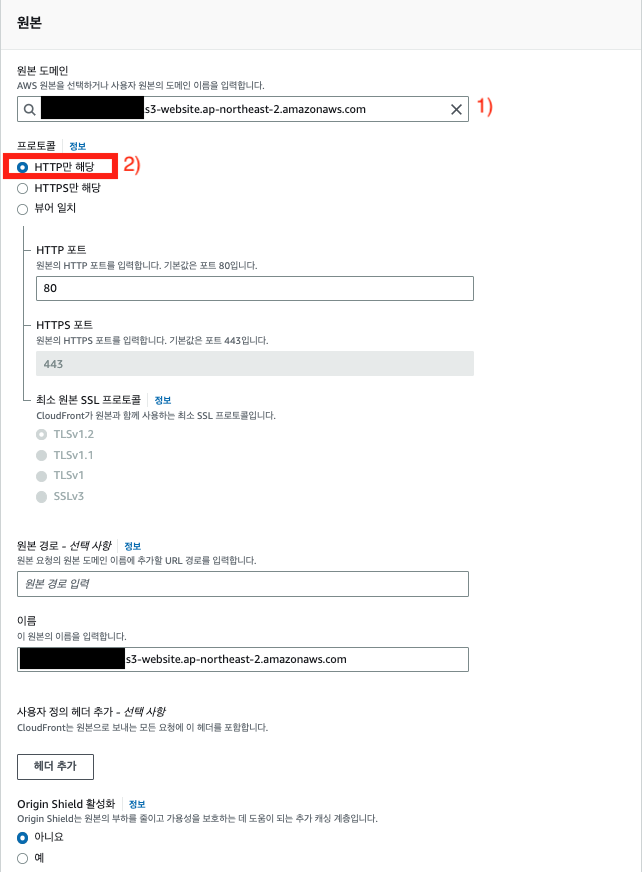
2-1. 원본

1) 원본 도메인은 반드시 S3에서 정적 웹사이트 호스팅한 주소를 입력해주자!!
's3-website' 저 부분이 안나오는 것을 등록했더니 사이트가 안뜨는 상황 발생..
원본 도메인 input에 focus하면 나오는 버킷이름을 등록하면 안된다
이름은 위에서 원본 도메인을 입력시 자동으로 생성된다.

2) 원본 프로토콜은 HTTP만 해당을 선택
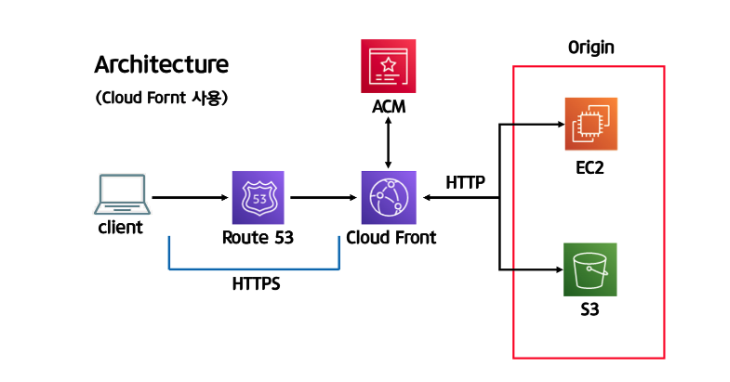
일반적으로 HTTPS를 사용하려면 관련 인증서가 필요하며, 이 인증서를 발급받는데도 비용이 든다.
그리고 그 인증서를 적용하려는 웹서버에 올려 적용하고, HTTP > HTTPS 리다이렉션 등을 해야 한다.
그러나 CloudFront의 HTTPS 기능을 활용하면 뒷단의 서버에 SSL 인증서 관련 작업이 필요 없어진다.
흥미로운 점은 CloudFront 이후부터는 HTTP 통신을 한다는 것이다.
외부 인터넷을 통해오는 요청만 HTTPS 프로토콜을 이용하고
이후 뒷단에 Private한 공간은 HTTP 프로토콜을 이용함으로써
EC2서버나 S3는 HTTPS 프로토콜을 위한 별도의 작업이 필요하지 않다고 한다 👉 그래서 HTTP만 해당을 선택!!
한 가지 더 좋은 점은 HTTPS 통신은 SSL 인증서가 필요한 데,
AWS에서 인증서는 ACM 서비스가 담당하며 HTTPS 연동을 위해 무료로 무한정 제공된다.

https://haksae.tistory.com/198
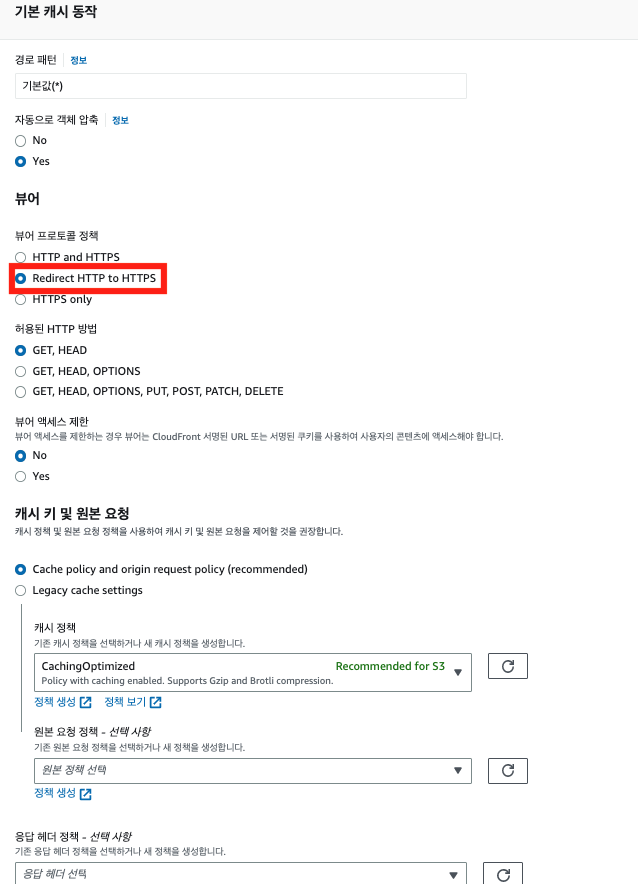
2-2. 기본 캐시 동작

- 뷰어 프로토콜 정책 ⇒ Redirect Http to HTTPS를 선택하면 모든 트래픽이 https 로 서빙된다.
- 나머지 항목은 기본 설정값
- 캐시 키 및 원본 요청 ⇒ Cache Policy and Origin request policy (recommended)
[cloudFront 캐시를 disable 할 때, 여기의 캐시 정책을 활용한다]
2-3. 함수 연결 pass
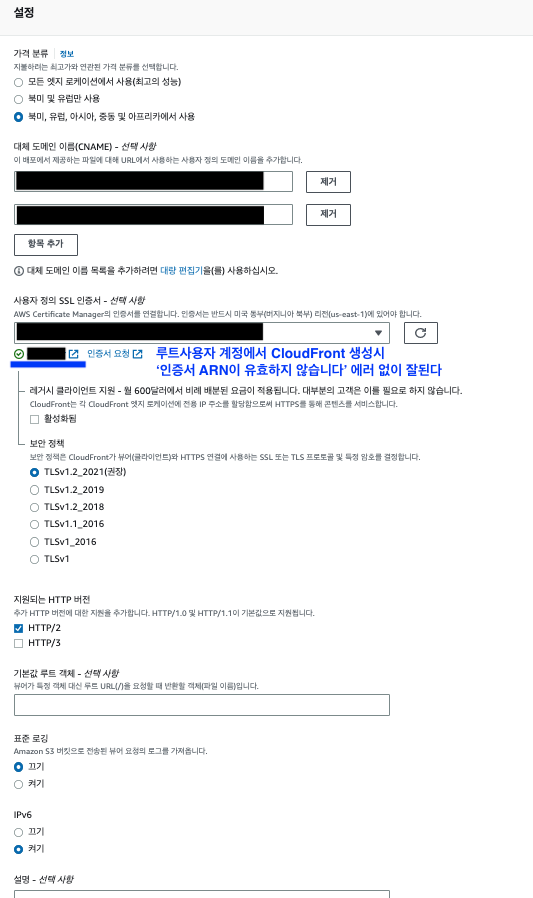
2-4. 설정

- 가격분류 ⇒ 북미, 유럽, 아시아, 중동 및 아프리카 사용
- 대체 도메인 이름(CNAME) ⇒ 원본 도메인에 정적 웹사이트 호스팅 주소를 적어주었으므로, 여기서는 실제 사용할 사이트의 주소를 입력
- 사용자 정의 SSL 인증서 ⇒ HTTPS 프로토콜을 위한 ACM 인증서 선택
해당하는 ACM 인증서가 없다면?
- (인증서 요청 -> AWS Certificate Manager(ACM) -> 권한있는 계정(루트사용자)에서 인증서 요청 -> Route53에서 레코드 생성)
- 인증서는 반드시 미국 동부(버지니아 북부) 리전(us-east-1) !!
- 퍼블릭 인증서 요청시 도메인 이름 => 사이트명, *.사이트명(이것도 추가해주어야 서브도메인 가능!) - IPv6 ⇒ 켜기
배포 생성 완료!
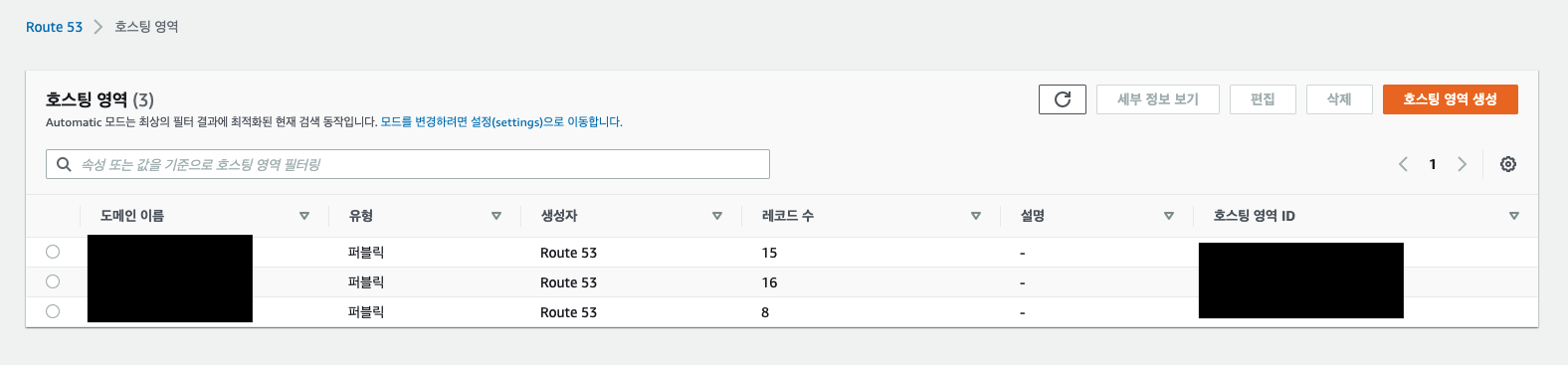
3. Route 53

가비아에서 구매한 도메인을 AWS Route53에서 호스팅 한 이후
[https://hannut91.github.io/blogs/route53/gabia]
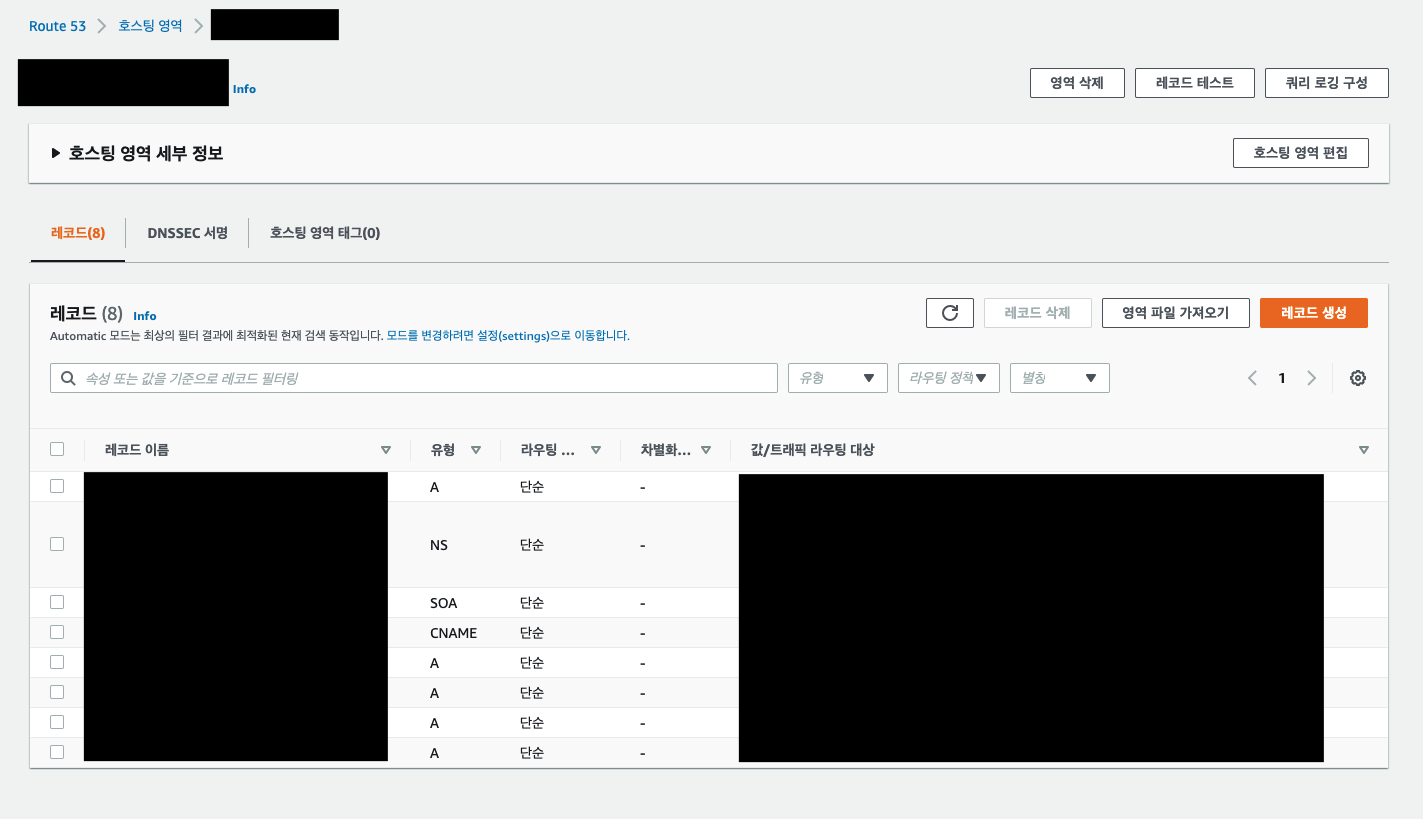
도메인 이름마다 레코드 수가 있는데, 해당 도메인 Route53에 연결해놓은 레코드 갯수라고 생각하면 된다
S3 -> Route53으로 바로 연결하거나
S3 -> CloudFront -> Router53으로 CloudFront를 거쳐서 연결하면 해당 도메인의 레코드 숫자가 늘어난다!

연결하고자 하는 도메인 이름 링크를 클릭하고 들어가서 레코드 생성을 누르는데,
S3 -> Route53으로 바로 연결하는 경우 👉 HTTP 프로토콜
S3 -> CloudFront -> Router53으로 연결하는 경우 👉 HTTPS 프로토콜
두가지를 살펴보겠다.
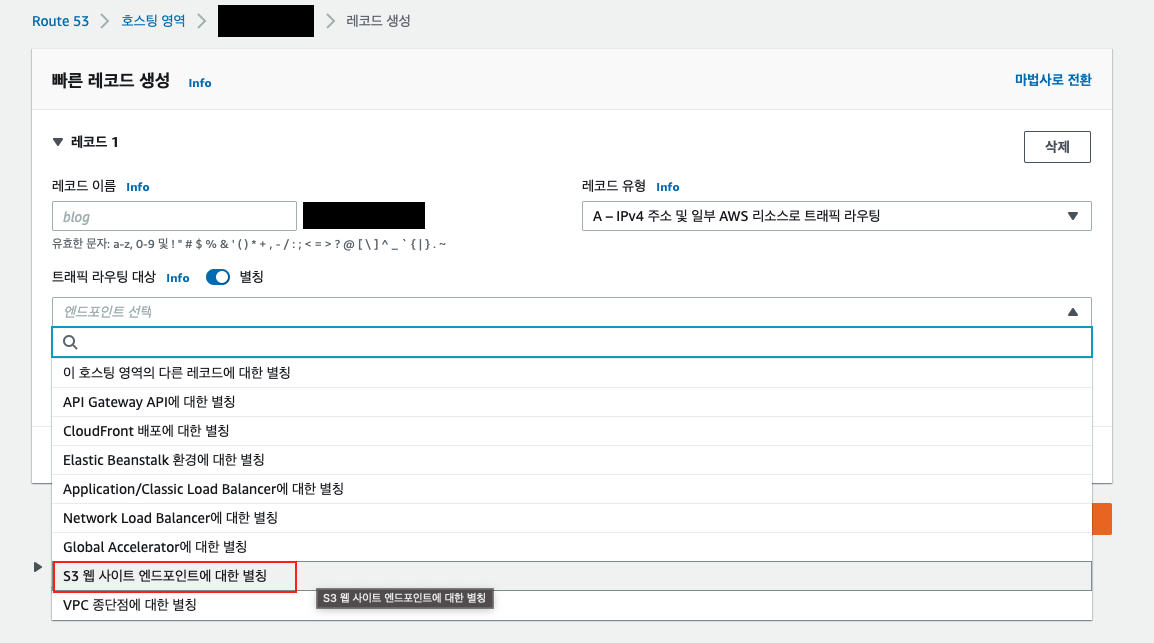
3-1. S3 -> Route53 연결 (HTTP 프로토콜)


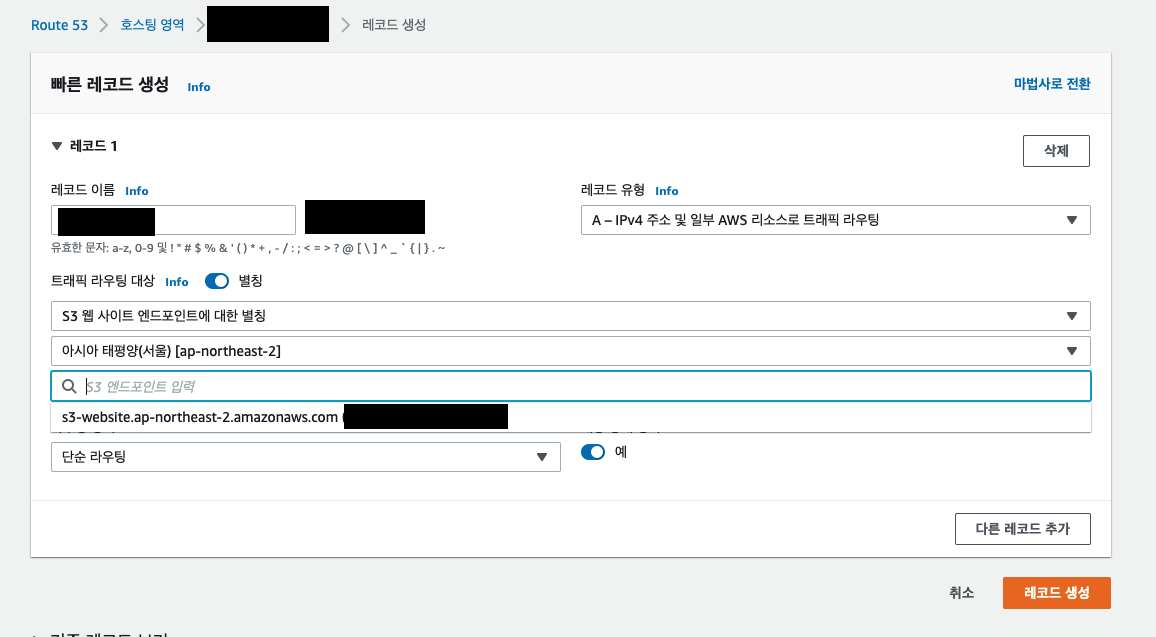
레코드 이름에 S3에서 등록한 실제 배포할 주소를 입력해준다. (전체 레코드이름 = 배포할 주소)
오른쪽 별칭을 클릭하여 트래픽 라우팅 대상 메뉴로 변경해준다.
트래픽 라우팅 대상은 S3 웹 사이트 엔드포인트에 대한 별칭 클릭
리전 선택은 s3 설정과 동일하게 선택
S3 엔드포인트 입력은 설정되어 있는 값이 나올 것이다. 클릭
레코드 생성이 끝나면 배포가 완료
3-2. S3 -> CloudFront -> Route53 연결 (HTTPS 프로토콜)
CloudFront도 설정했다면
S3와 연결된 CloudFront를 Route53과 연결해주면 된다.


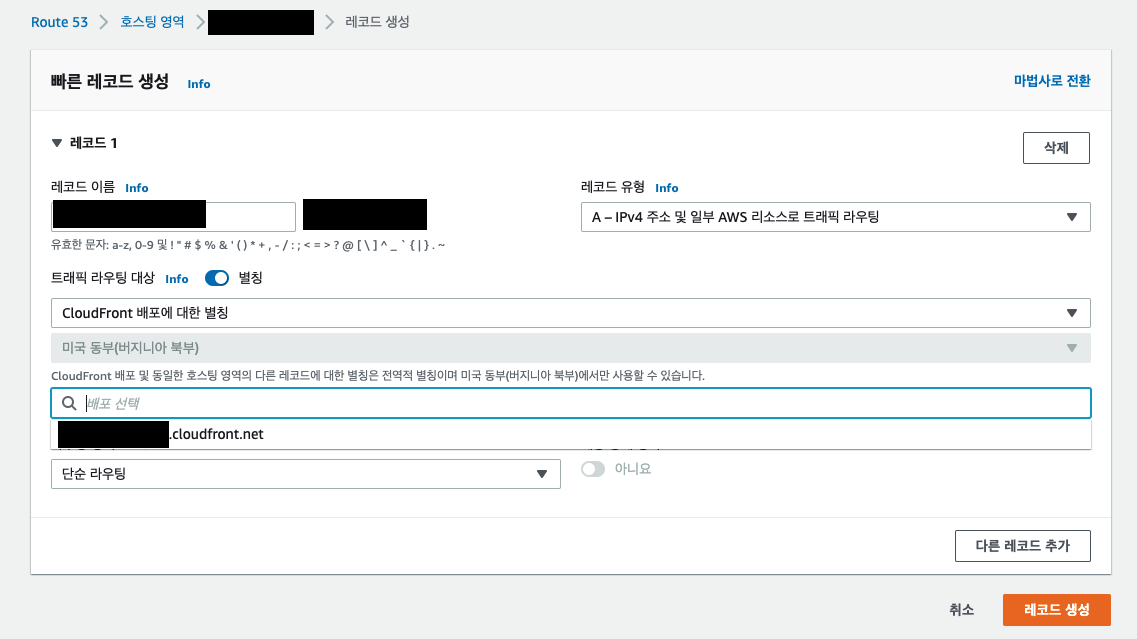
레코드 이름에 CloudFront에서 설정한 CName을 입력해준다. (전체 레코드이름 = 배포할 주소)
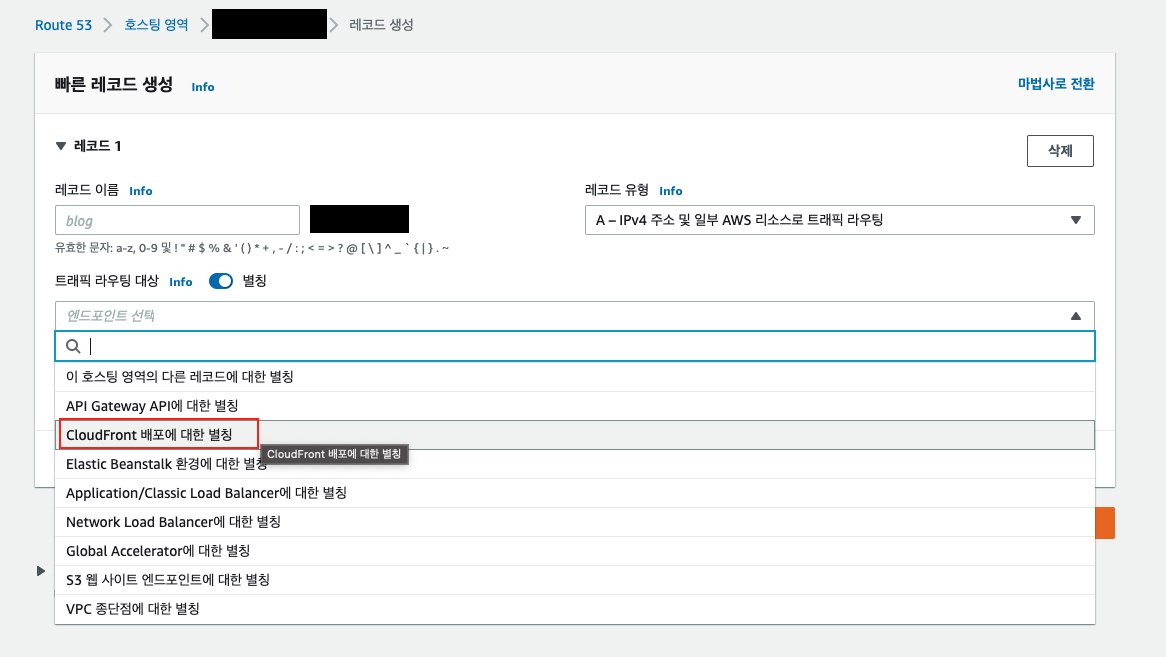
오른쪽 별칭을 클릭하여 트래픽 라우팅 대상 메뉴로 변경해준다.
트래픽 라우팅 대상은 CloudFront 배포에 대한 별칭 클릭
배포 선택은 cloudFront에서 배포한 Domain name 이 나올것이다. 클릭 (예 d31~)
뭐였는지 기억안나면 cloudFront management 로 이동해서 Domain name 을 확인하자.
레코드 생성이 끝나면 배포가 완료
지금 세팅으로는 local 환경에서 코드 수정이 이루어질때마다
yarn build를 해서 변경된 build파일을 매번 직접 s3에 업로드하여 배포해야 한다.
이러한 손수 작업을 줄이기 위해 githubAction을 연동하는 것이다.
nodejs.yml 파일을 만들어서 s3 도메인 이름을 연동하고 build-deploy를 설정해주는 방법이다.
env.prod로 설정한 환경에서 git push를 하면
build-prod -> deploy-prod -> s3 -> cloudFront -> Route 53
연동된 순서대로 자동으로 배포가 이루어지는 것이다.
githubAction 또한 이번에 알게 되었는데 추후에 정리해보겠다.
'AWS' 카테고리의 다른 글
| AWS Lambda에 TypeScript 코드로 배포하기 (0) | 2024.03.01 |
|---|---|
| AWS Lambda + API Gateway로 Serverless API 환경 구성하기 (0) | 2024.03.01 |
| s3로 배포했을 경우) root 주소 말고 다른 주소로 들어가서 새로고침시 403 error 뜰때 (2) | 2022.11.23 |



댓글