JavaScript-Study 저장소에 있는 프로젝트를 test 저장소에도 똑같이 적용하려면?
git clone받은 JavaScript-Study 프로젝트에
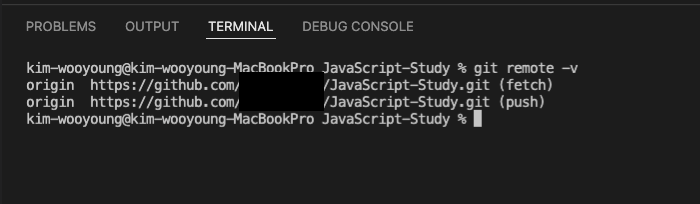
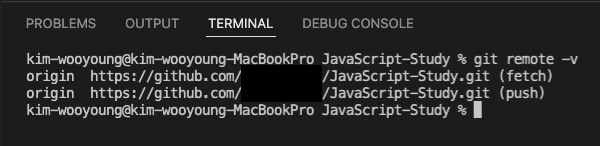
git remote -v 명령어를 입력하여 현재 연결되어 있는 원격 저장소를 확인해보자.

로컬에 clone받은 JavaScript-Study 프로젝트를
JavaScript-Study 원격 저장소와 연결을 제거하기 위해서
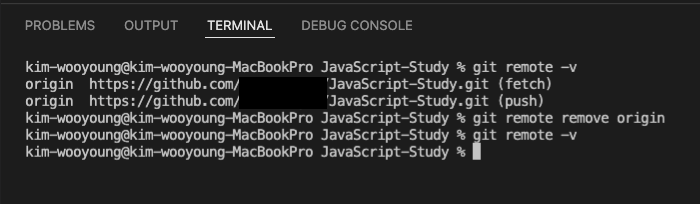
git remote remove origin 을 입력하면 연결되어 있는 저장소를 끊을 수 있다.
그 후 git remote -v 를 다시 입력하면 현재 연결된 저장소가 없는 것을 확인 가능하다.

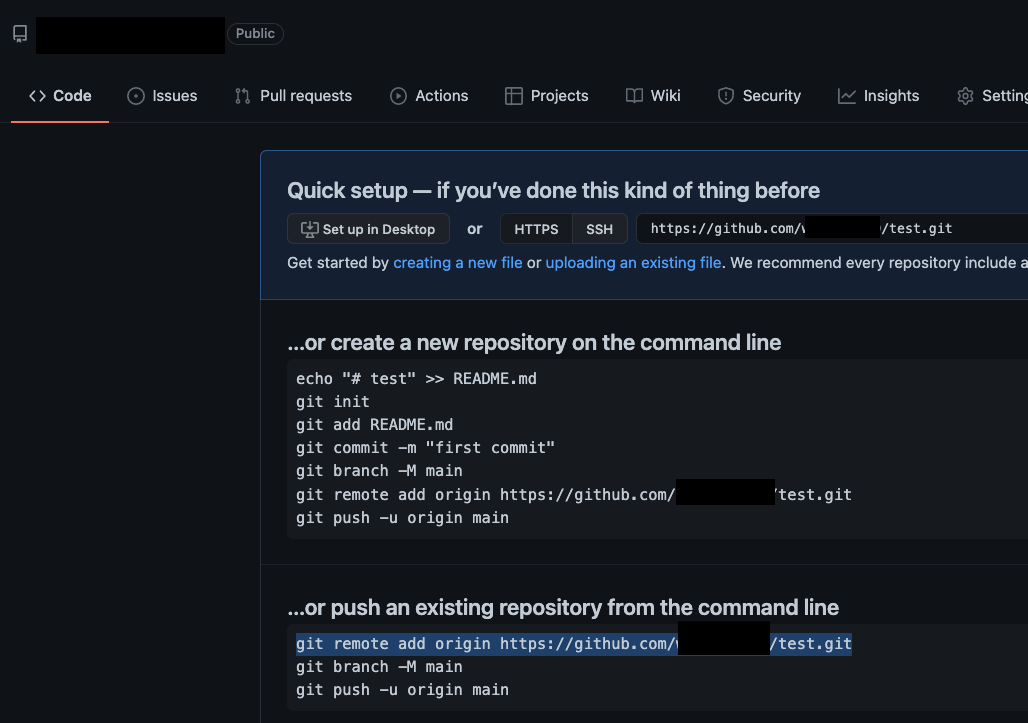
현재 연결된 저장소가 없어진 이 프로젝트를 새로 생성한 test 저장소에 연결해보려면 !!

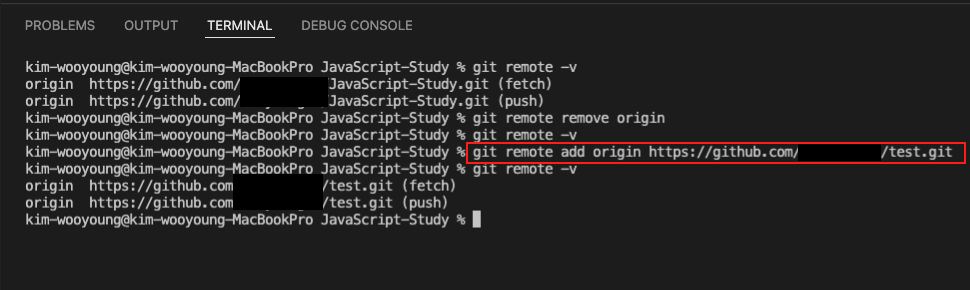
git remote add origin [url] 을 입력하여 test 저장소에 연결해준다. (다시 연결해주는 옵션)
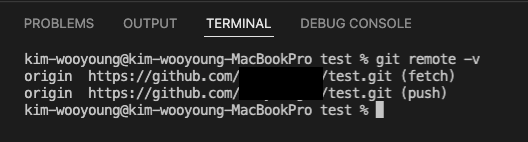
그리고 git remote -v를 입력해보면
JavaScript-Study 저장소에 연결되었던 프로젝트가 이제는 test 저장소에 연결된 것을 확인할 수 있다.

:: 정리
로컬에서 clone 받은 JavaScript-Study 프로젝트를
JavaScript-Study 저장소와 연결을 끊고, test 저장소에 재연결 하였다.
따로 한번 더 clone받은 JavaScript-Study 저장소의 프로젝트를 연결 끊고
test 저장소의 프로젝트에 연결했다하더라도
이제 각각 독립적인 프로젝트가 되는 것이다. ( 쳐다보는 origin이 달라졌으므로! )


실제로 이후부터
JavaScript-Study 프로젝트에서 로직 변경 + git push 한 것과
test 프로젝트에서 로직 변경 + git push 한 것은
각각 해당하는 레포지토리에 저장된다!!
'GitHub' 카테고리의 다른 글
| git clone 시 Username for 'https://github.com' 물어볼 때 (0) | 2023.09.22 |
|---|---|
| [SourceTree] upstream 가져올 때 Repository not found 해결 (0) | 2023.08.23 |
| <botocore.awsrequest.AWSRequest object at > error Command failed with exit code 255 (0) | 2022.06.27 |
| 깃 토큰 인증(Git Personal Access Token) (3) | 2022.02.12 |
| commit 안하고 브랜치 변경하기(git stash) (0) | 2021.08.11 |



댓글