반응형
직접 new 연산자와 함께 생성자함수를 호출하는 경우와 내장 생성자 함수인 Array를 사용하는 경우의
프로토타입-인스턴스간의 디렉터리 구조를 살펴보자.
내장 생성자 함수의 구조를 통해 배열 리터럴에 from, isArray, of 메서드를 직접 사용할 수 없는 이유 또한 알 수 있다!
1. new 생성자 함수(인스턴스 직접 연결)
new 연산자를 IamConstructor란 생성자 함수와 함께 호출하여, IamInstance란 인스턴스를 생성하였다.
const IamConstructor = function (name) {
this.name = name;
};
IamConstructor.prototype.method1 = function() {};
IamConstructor.prototype.property1 = "생성자함수 프로토타입 프로퍼티";
const IamInstance = new IamConstructor("나는 인스턴스");
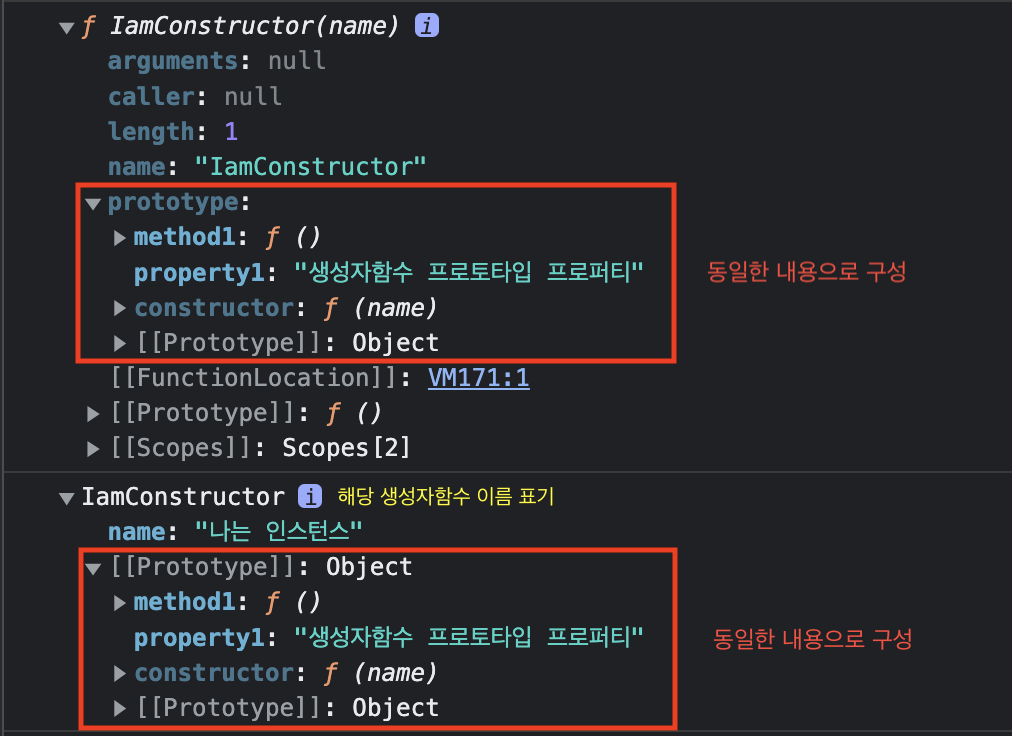
console.dir(IamConstructor);
console.dir(IamInstance);생성된 인스턴스는 해당 생성자 함수의 이름을 표기함으로써 해당 함수의 인스턴스임을 표기한다.
동일한 내용으로 구성되었다는 것을 통해, 인스턴스의__proto__가 생성자함수의 prototype을 참조한다는 것도 확인할 수 있다.

2. 내장 생성자 함수(인스턴스 자동 연결)
let arr = [1, 2];
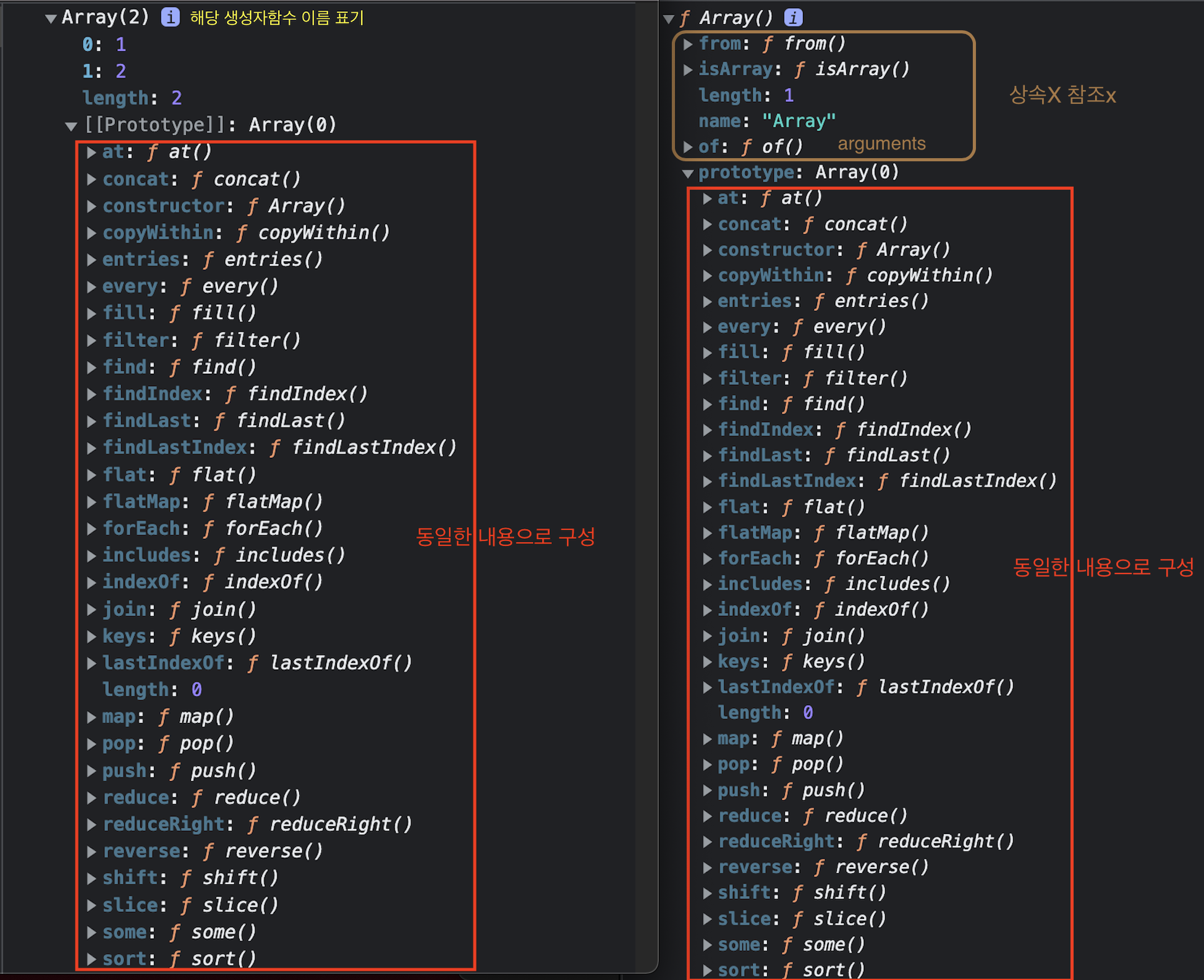
console.dir(arr);
console.dir(Array);
new Array를 통해 생성하든, 배열 리터럴을 생성하든
인스턴스인 [1, 2]가 만들어지고, 이 인스턴스의 __proto__는 Array.prototype을 참조한다!
또한 __proto__가 생략 가능하도록 설계되어 있기 때문에
인스턴스 arr는 push, pop, map, forEach 등 Array.prototype 내부의 메서드를 마치 자신의 것처럼 호출할 수 있는 것이고
Array의 prototype 프로퍼티 내부에 있지 않은 from, isArray, of 등의 메서드들은 인스턴스가 직접 호출할 수 없다!!
이러한 정적 메서드들은 Array 생성자 함수에서 직접 접근해야 실행이 가능하다.
let arr = [1, 2];
arr.forEach(() => {}); // O
arr.isArray(); // X TypeError: arr.isArray is not a function
Array.isArray(arr); // O true
반응형
'JavaScript' 카테고리의 다른 글
| 프로토타입 체이닝 (prototype chaining) (0) | 2022.06.04 |
|---|---|
| 프로토타입(prototype) - constructor 프로퍼티 (0) | 2022.05.29 |
| 프로토타입(prototype) (0) | 2022.05.22 |
| 커링 함수 (0) | 2022.05.21 |
| 클로저 활용 예시 (2) (0) | 2022.05.01 |




댓글