프로토타입 체이닝 (prototype chaining)
이전 게시물인 "프로토타입 디렉터리 구조"를 좀더 살펴보자면
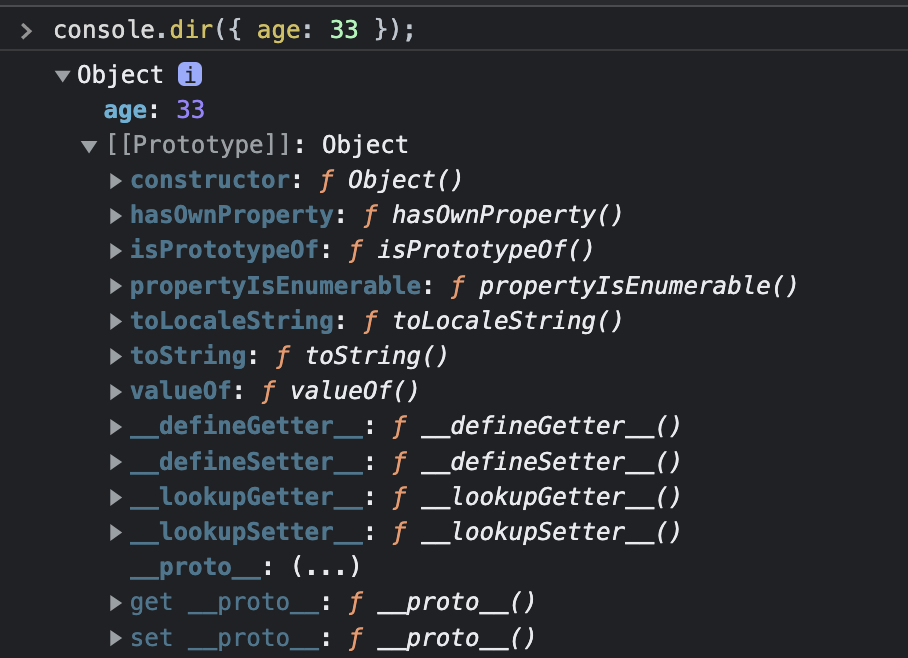
Object 객체의 디렉터리 구조는 아래와 같다.

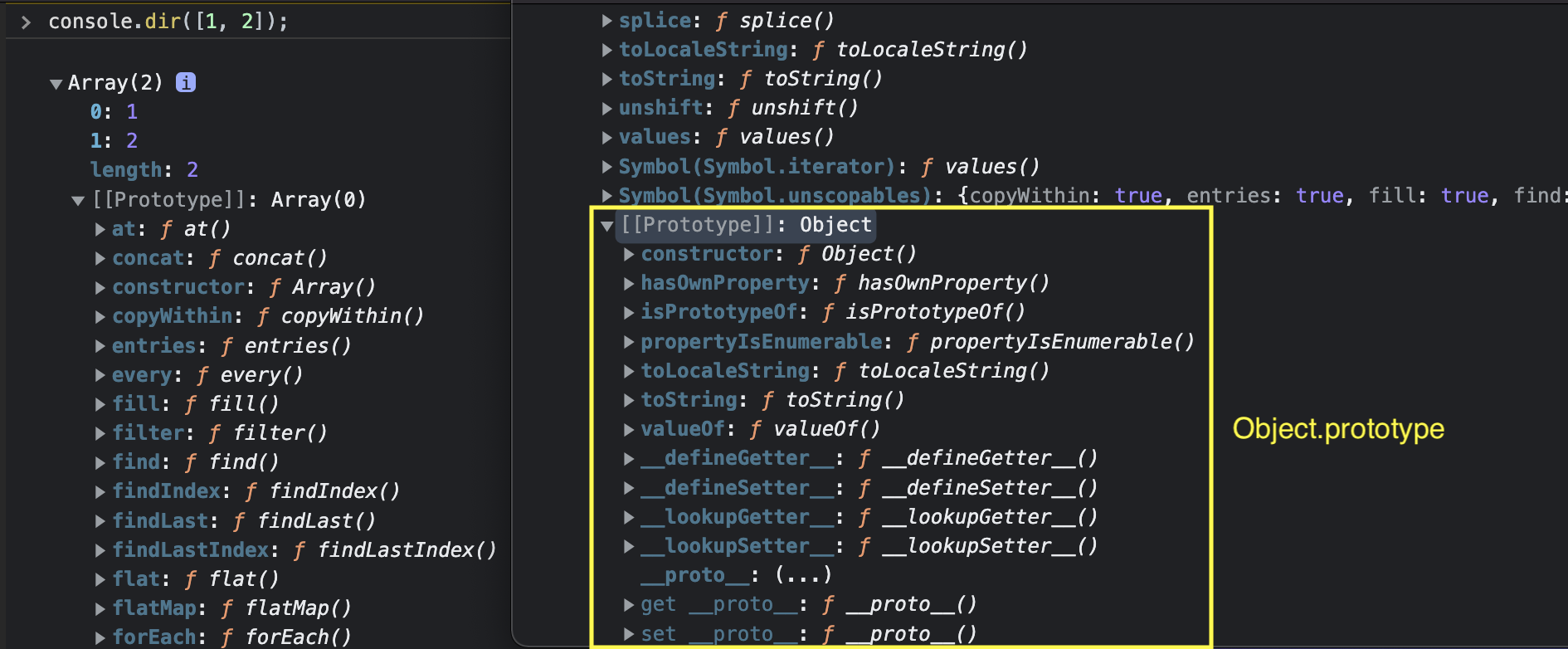
배열 리터럴의 디렉터리 구조도 다시 살펴보면
__proto__안에 또다시 __proto__가 등장하는데 Object.prototype과 동일한 내용인 것을 볼 수 있다!

> 이유는?
prototype 객체가 "객체"이기 때문이다.
결국 모든 객체의 __proto__에는 Object.prototype이 연결된다고 볼 수 있다.
배열 리터럴 기준으로 __proto__는 언제나 생략 가능하기 때문에
Array.prototype 내부의 메서드를 자신의 것처럼 실행할 수 있었듯이,
Object.prototype 내부의 메서드 또한 자신의 것처럼 실행할 수 있다는 것이다!
생략가능한 __proto__를 한번 더 따라가면 Object.prototype를 참조할 수 있기 때문!
let arr = ['a', 'b'];
/* Array.prototype 내부의 메서드를 자신의 것처럼 실행 */
arr(.__proto__).push('c');
/* Object.prototype 내부의 메서드 또한 자신의 것처럼 실행 */
arr(.__proto__)(.__proto__).hasOwnProperty('b');> 프로토타입 체인이란?
__proto__ 프로퍼티 내부에 또다시 __proto_ 프로퍼티가 "연쇄적으로" 이어진 것을 뜻한다.
프로토타입 체이닝을 스코프 체이닝과 비슷한 맥락으로 생각해도 된다.
"가까운 자신의 프로퍼티를 먼저 검색 -> 없으면 상위 __proto__ 검색 -> 없으면 다시 상위 __proto__ 검색"
> For example
맨위의 사진들을 살펴보면 toString 메서드는 Array.prototype과 Object.prototype 둘다 가지고 있다.
둘 중 어느곳에 먼저 체이닝이 되는지 예시를 들어보았다.
let arr = ['a', 'b'];
Array.prototype.toString.call(arr); // "a,b"
Object.prototype.toString.call(arr); // "[object Array]"
/* 프로토타입 체이닝의 결과 */
arr.toString(); // "a,b" ⭐️⭐️ 프로토타입 체이닝의 결과 arr은 가까운 자신의 프로퍼티를 먼저 검색하여 Array.prototype을 적용한 것을 볼 수 있다!
> 정리
변수 arr은 배열이므로 arr.__proto__는 Array.prototype을 참조하고
Array.prototype은 객체이므로 Array.prototype.__proto__는 Object.prototype을 참조한다.
결국 arr은 Array.prototype과 Object.prototype의 프로퍼티를 모두 사용할 수 있다 👍👍