1. 이슈 상황
작년 연말에 회사에서 소규모 웹사이트 하나를 만들었는데
CSR로 구현된 React 페이지에서 SEO를 적용하기 위해 react-snap 라이브러리를 사용했었다.
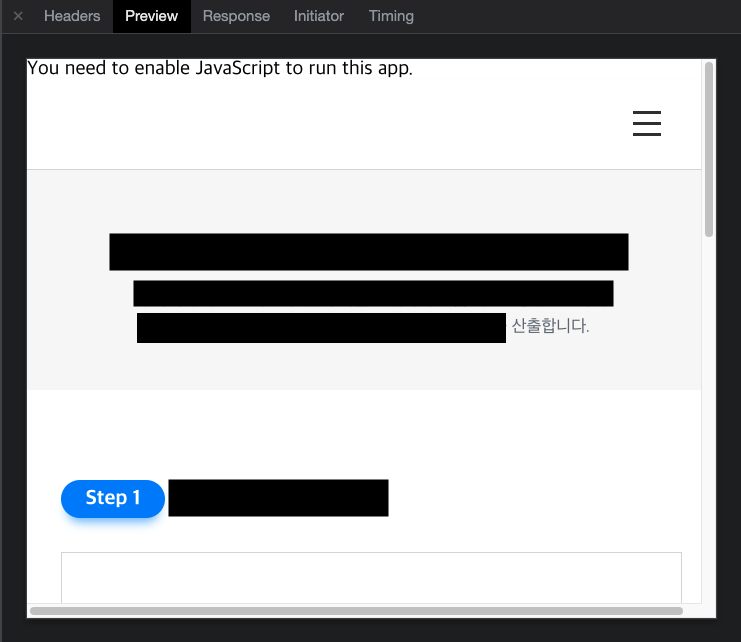
그런데 확인해보니 개발서버에서는 SSR 환경의 파일을 소스보기한 것처럼 동일하게 구현되지만

운영서버에서는 SEO를 구현하기 이전과 같이 아무것도 보이지 않는 이슈가 발생했다.

production과 develop의 yml파일이나 package.json도 동일하게 구성되었는데
운영서버에만 나타나지 않았다.
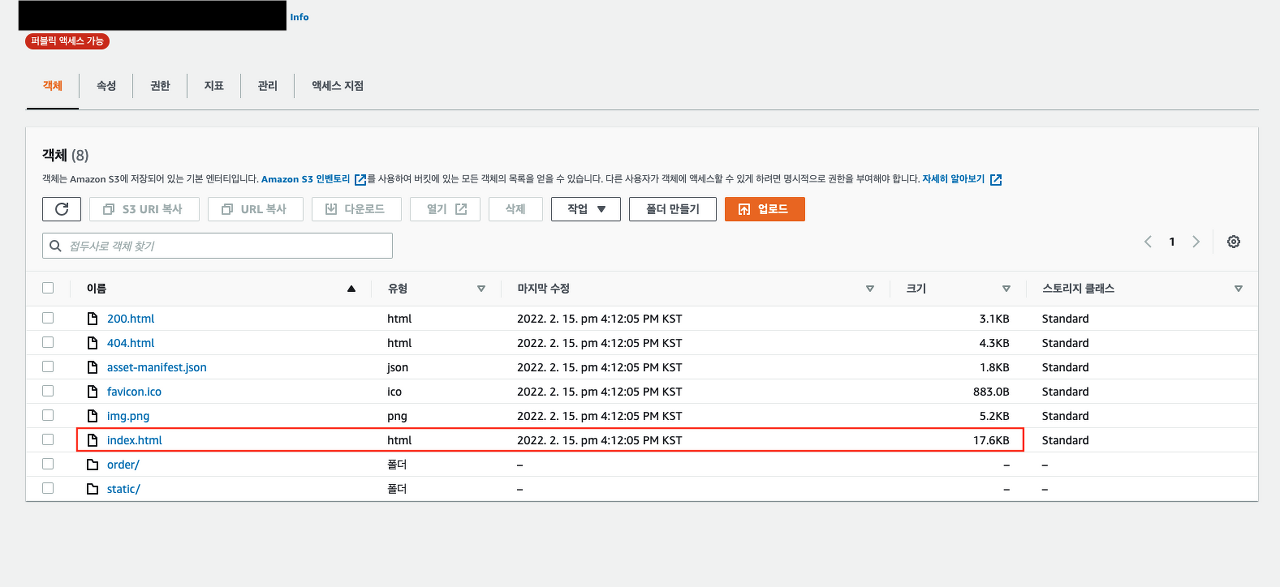
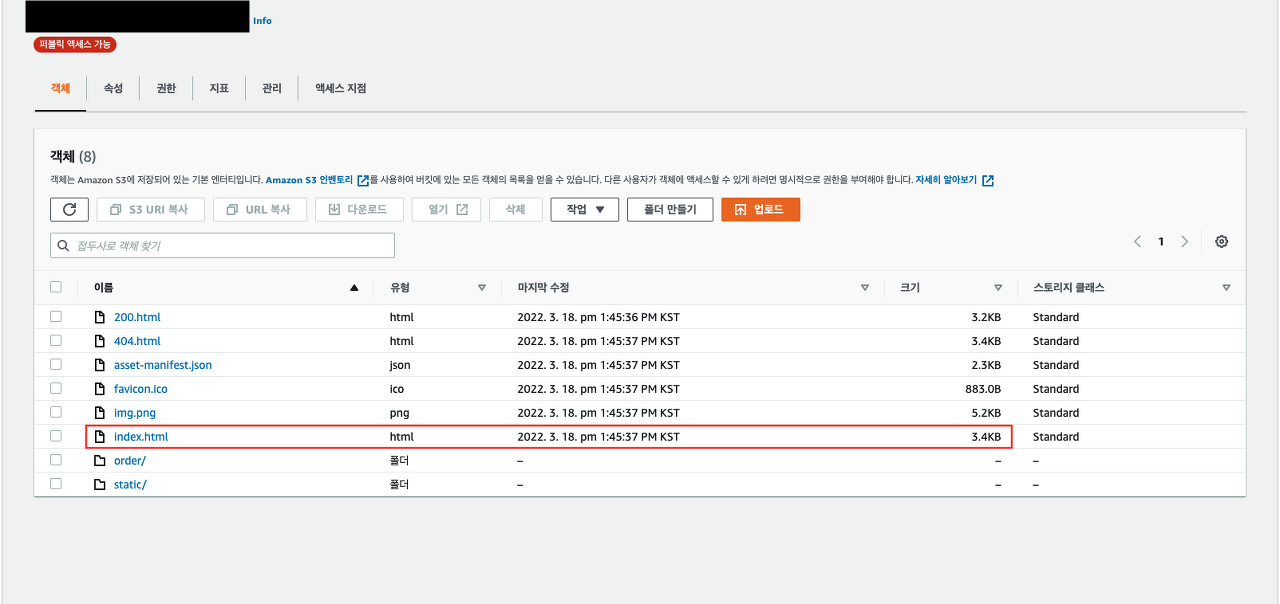
확인 결과 S3에 올라간 build파일을 비교해보니 index.html의 크기가 달랐다.
개발서버의 index.html은 페이지별 내용이 생성되어있고, 운영서버의 index.html은 기존처럼 빈 파일이 올라가 있었던 것!


2. 발생 원인
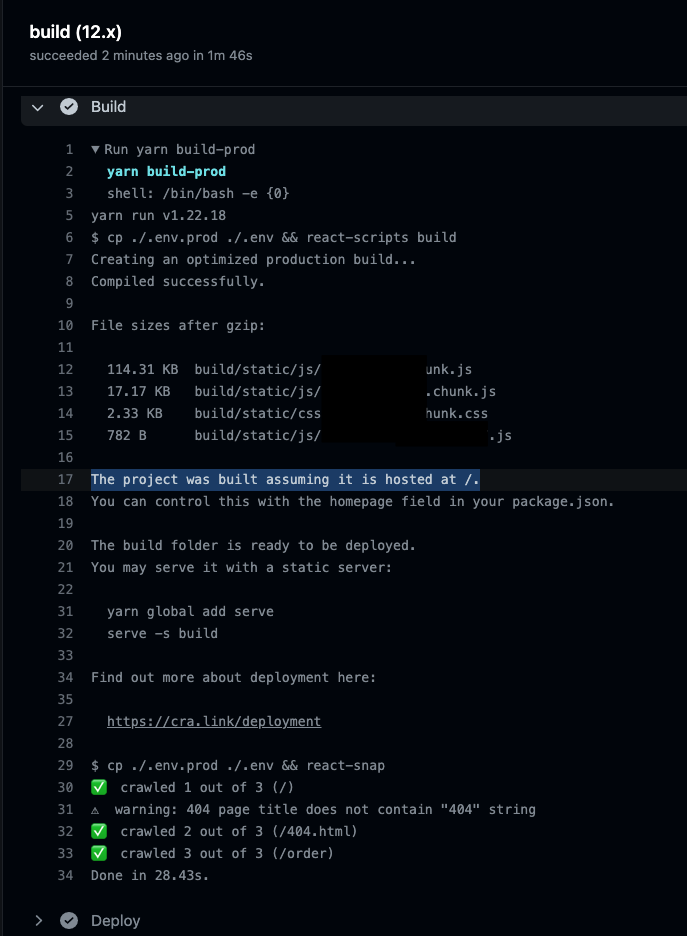
즉 production의 build과정에서 문제가 있었던 것으로
코드에서 production과 develop의 빌드를 다시 실행해 보았다.
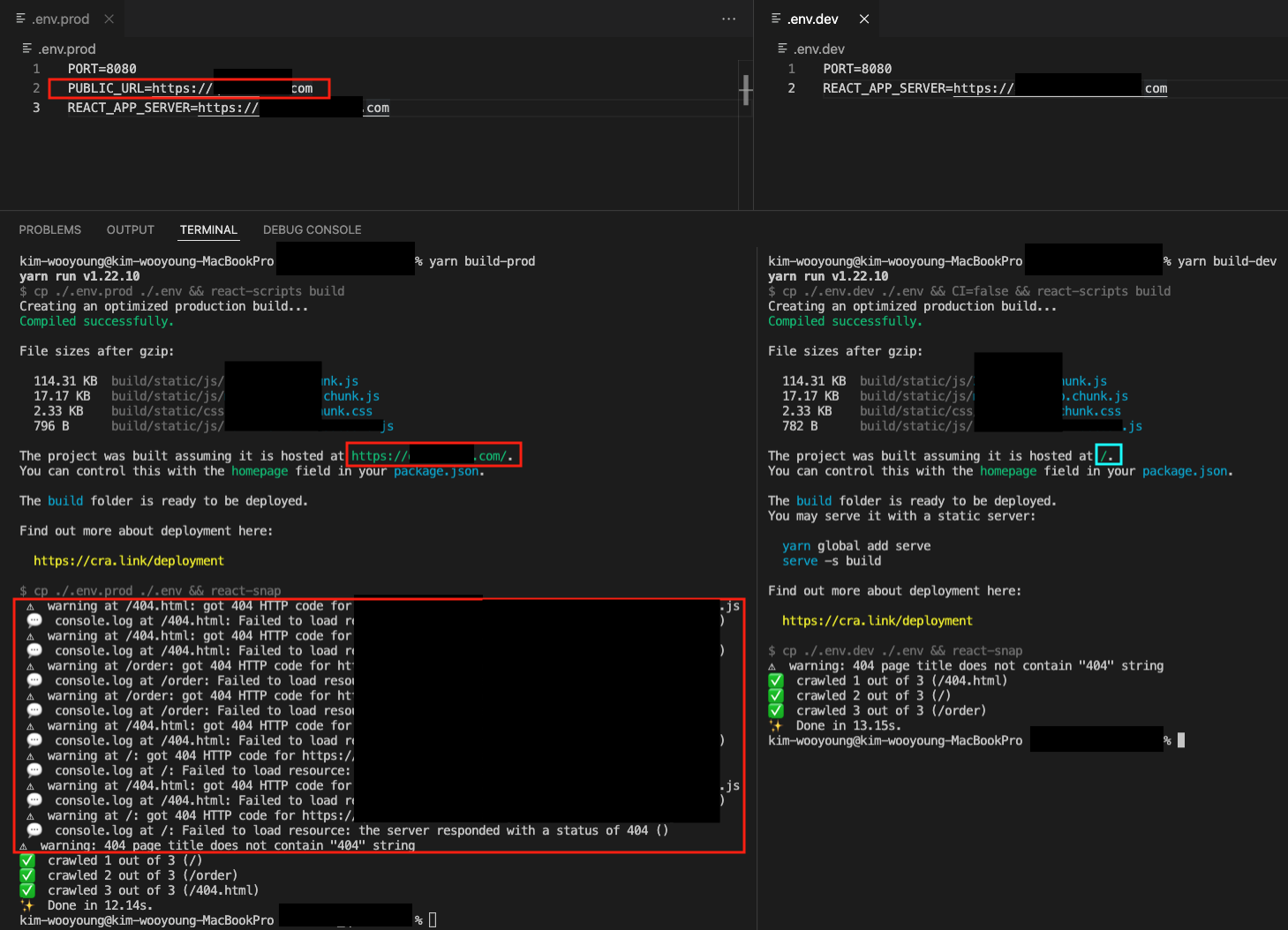
SEO가 적용된 yarn build-dev에서는
The project was built assuming it is hosted at /.
SEO가 적용되지않은 yarn build-prod에서는
The project was built assuming it is hosted at https://사이트명.com
https://사이트명은 env.prod 파일에서 설정한 PUBLIC_URL이었고
나의 react-snap 설정상 "/" 와 "/order"를 스냅샷을 찍어야하는데, 운영서버에만 설정된 PUBLIC_URL이 경로를 방해한것 같다!
"reactSnap": {
"include": [ "/", "/order" ]
},
오른쪽에 정상적으로 빌드된 build-dev와 다르게, 왼쪽의 build-prod에 수많은 경고창이 그 내용인듯!

3. 해결
env.prod 파일에서 설정한 PUBLIC_URL을 삭제 후
git push하여 githubAction으로 운영서버를 자동 빌드해보니 정상적으로 빌드 되었다.

이제 운영서버에서도 SSR 환경의 파일을 소스보기한 것처럼 동일하게 구현되었다!!
[참조 URL]
https://satisfactoryplace.tistory.com/131
[React] 검색엔진 최적화(SEO):: Prerendering (react-snap)
주의 이 라이브러리를 사용 중 알 수 없는 오류로 사용이 어려울 경우 아래 링크를 참조해서 새로운 라이브러리를 사용해 보세요. react-snap은 유지보수가 중단된 프로젝트이므로 오류 수정 업데
satisfactoryplace.tistory.com
> 추가 이슈 해결(230115)
잘 사용하고 있던 react-snap 라이브러리가 22년 12월부터 변경 파일을 githubAction으로 빌드시,
build 되지않고 무한 로딩 상태로 남는 현상이 발생하였다.
해당 라이브러리 깃헙 이슈에 참여하였고, 다른 개발자로부터 해결책을 찾게 되었다.
package.json에서 reactSnap부분에 puppeteerArgs 속성과 값을 넣어 주어야 정상적으로 빌드가 완료될 수 있다.
"reactSnap": {
"puppeteerArgs": [
"--no-sandbox",
"--disable-setuid-sandbox"
]
},[참조 URL]
https://github.com/stereobooster/react-snap/issues/571#issuecomment-1383025085
'React.js' 카테고리의 다른 글
| Axios 호출시, Proxy를 이용하여 크로스브라우징(CORS) 해결하기 (0) | 2023.02.01 |
|---|---|
| 패키지 업데이트하며 발생한 에러 정리 (0) | 2022.11.30 |
| react-router v6 달라진 점들 (0) | 2021.12.21 |
| react-router-dom의 Link 컴포넌트와 a 태그 페이지 전환 차이점 (0) | 2021.09.29 |
| React Typescript 초기세팅 (0) | 2021.08.08 |




댓글