git repository 생성
repo 생성후 연결!
# 연결하고자하는 vscode 레포지토리로 가서
$git init
$git remote add origin {레포지토리 주소}
$git add .
$git commit -m "first commit"
$git push -u origin master
1) CRA 설치
$npx create-react-app 폴더명
2) 필요한 패키지 설치
dependencies에는 애플리케이션에 직접 관여하는 라이브러리가 들어가며
devDependencies에는 개발할 때만 쓰는 (typescript, eslint, prettier, babel 등) 도구들이 들어간다.
build하고 최종적으로 내보낼때에는 dependencies에 있는 내용만으로 배포된다.
즉,
배포할 때 포함되는 라이브러리는 dependencies에 위치 --save (npm5 이상부터 생략 가능)
개발할 때 쓰는 라이브러리는 devDependencies에 위치 --save-dev(또는 -D)
2-1) dependencies
> react-router-dom (router 사용)
$yarn add react-router-dom
> styled-components + styled-reset (css 설정 초기화)
$yarn add styled-components styled-reset
2-2) devDependencies
> Typescript + babel 패키지
$yarn add -D typescript @babel/core @babel/preset-env @babel/preset-typescript @typescript-eslint/eslint-plugin @typescript-eslint/parser
> eslint + prettier 패키지
$yarn add -D eslint eslint-config-prettier prettier- eslint
- eslint-config-prettier : prettier와 충돌할 설정들을 비활성화
- prettier
- (선택)eslint-plugin-prettier : 사용해도 되지만 최근 공식문서에도 추천되지 않는 방식
https://prettier.io/docs/en/integrating-with-linters.html#notes
Prettier · Opinionated Code Formatter
Opinionated Code Formatter
prettier.io
eslint-plugin-prettier를 사용하지 않으려면 vscode의 setting.json에 defaultFormatter를 prettier로 설정해야 한다.
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
}
devDependencies는 이렇게 설치된다고 보면 된다.
// package.json
{
"devDependencies": {
"@babel/core": "^7.20.5",
"@babel/preset-env": "^7.20.2",
"@babel/preset-typescript": "^7.18.6",
"@typescript-eslint/eslint-plugin": "^5.45.0",
"@typescript-eslint/parser": "^5.45.0",
"eslint": "7.32.0",
"eslint-config-prettier": "8.3.0",
"prettier": "2.5.1",
"typescript": "4.5.5"
}
}[참고 URL]
https://heewon26.tistory.com/262
https://iancoding.tistory.com/263
3) tsconfig.json 작성
tsconfig.json을 생성하지 않고 타입스크립트를 실행하게 되면 아래와 같은 에러가 나온다
Module not found: Error: Can't resolve './pages/MainPage' in '/Users/.../src'
tsconfig.json 생성
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": ["src"]
}
4) .eslintrc.js 작성
extends에 (eslint-config-prettier를 적용을 위해) prettier를 추가
module.exports = {
root: true,
env: {
browser: true,
node: true,
},
extends: [
"eslint:recommended",
"plugin:@typescript-eslint/eslint-recommended",
"plugin:@typescript-eslint/recommended",
"prettier", // eslint-config-prettier: eslint에서 prettier와 겹치는 포매팅룰 삭제
],
plugins: ["@typescript-eslint"],
rules: {
"no-console": process.env.NODE_ENV === "production" ? "error" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "error" : "off",
"prefer-const": "off", // is never reassigned. Use 'const' instead 문구 제거
"@typescript-eslint/no-explicit-any": "off", // Unexpected any. Specify a different type 문구 제거
"@typescript-eslint/explicit-module-boundary-types": "off", // React, { ReactElement } from "react" 설정 안함
"@typescript-eslint/no-unused-vars": "off", // 사용하지 않는 프로퍼티 경고 문구 제거
},
parserOptions: {
parser: "@typescript-eslint/parser", // TS를 ESLint 인식할 수 있는 형태 EStree로 변환
},
};
5) prettierrc.js
프로젝트에 이 파일이 없으면 기본값으로 세팅!
6) .eslintcache를 gitignore에 추가
7) .env 설정
> polyfill 설치 (크로스 브라우징 이슈)
$npm install react-app-polyfill
> index.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
import GlobalStyle from "./GlobalStyle";
const rootElement = document.getElementById("root");
ReactDOM.render(
<React.StrictMode>
<GlobalStyle />
<App />
</React.StrictMode>,
rootElement
);
> App.tsx
import React from "react";
import { BrowserRouter, Routes, Route } from "react-router-dom";
import MainPage from "./pages/MainPage";
const App = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<MainPage />} />
</Routes>
</BrowserRouter>
);
};
export default App;
> globalStyle.js
import { createGlobalStyle } from "styled-components";
import reset from "styled-reset";
const GlobalStyle = createGlobalStyle`
${reset}
body,
input,
select,
textarea,
button {
font-family: "Spoqa Han Sans Neo", sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
html,
body {
margin: 0;
padding: 0;
max-height: 100vh;
box-sizing: border-box;
}
body.scroll-lock {
overflow: hidden;
-webkit-overflow-scrolling: touch;
}
button,
fieldset {
margin: 0;
padding: 0;
}
button,
input,
select,
textarea {
outline: none;
}
button {
border: none;
cursor: pointer;
}
input[type="radio"] + label,
input[type="checkbox"] + label {
cursor: pointer;
}
input,
textarea,
button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
input,
textarea,
button,
select {
-webkit-border-radius: 0;
-moz-border-radius: 0;
-o-border-radius: 0;
border-radius: 0;
}
input {
-webkit-border-radius: 0;
border-radius: 0;
-webkit-appearance: none;
}
input:checked[type="checkbox"] {
background-color: #fff;
-webkit-appearance: checkbox;
}
ul,
li {
padding: 0;
margin: 0;
list-style: none;
}
/* 링크에 색상 및 밑줄 없애기 */
a {
color: inherit;
text-decoration: none;
}
/* input number 화살표 없애기 */
input[type="number"]::-webkit-outer-spin-button,
input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
/* Select 기본 화살표 없애기 */
select::-ms-expand {
display: none;
}
select {
-o-appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
@media screen and (min-width: 1025px) {
#root {
min-width: 1300px;
min-height: 100vh;
}
}
@media screen and (max-width: 1024px) {
#root {
max-width: 100vw;
min-width: 100vw;
min-height: 100vh;
}
}
`;
export default GlobalStyle;⛔ (참고) 초기세팅에 틀린게 없는데 화면에 렌더링 안됐던 상황
package.json에 있는 한문장.... hompage를 지우면 깔끔이 해결 😉
"name": "my-app",
"version": "0.1.0",
"private": true,
"homepage": "https://github.com/whoyoung90/프로젝트명#readme", // 지워주면 됩니다..
"dependencies": {
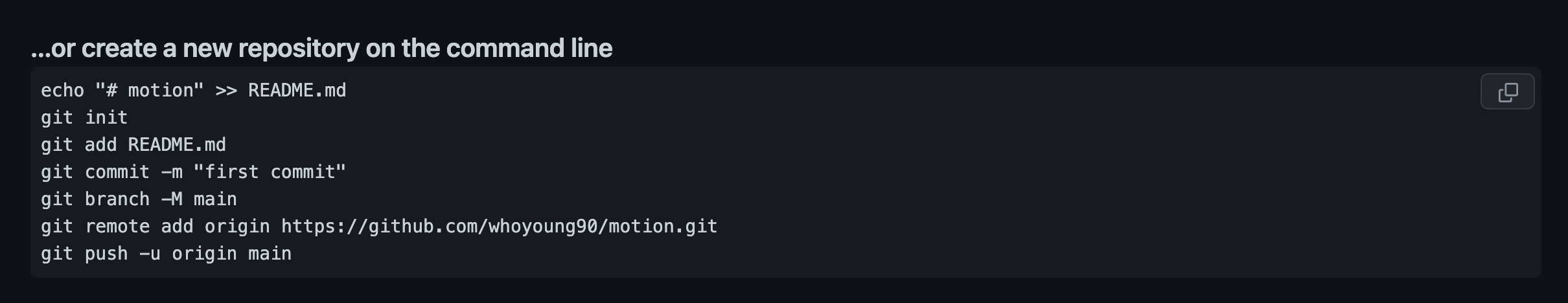
이전에 …or create a new repository on the command line으로 생성하다가
readme와 관련된 홈페이지 주소가 생성되버린 것 같은데, 추후에 따로 분석해봐야겠다.
지금도 혹시나해서 내가 적은대로 초기세팅을 해보았더니 잘 구현이 되었다!
'React.js' 카테고리의 다른 글
| Axios 호출시, Proxy를 이용하여 크로스브라우징(CORS) 해결하기 (0) | 2023.02.01 |
|---|---|
| 패키지 업데이트하며 발생한 에러 정리 (0) | 2022.11.30 |
| 운영서버에 SEO 구현이 안되던 이슈 (react-snap) (0) | 2022.04.08 |
| react-router v6 달라진 점들 (0) | 2021.12.21 |
| react-router-dom의 Link 컴포넌트와 a 태그 페이지 전환 차이점 (0) | 2021.09.29 |




댓글